区块链是分布式数据储存,点对点传输,共识机制,加密算法等计算机的新型应用模式。所谓共识机制是指区块链系统中实现不同节点之间建立信任,获取权益的数学算法。
区块链是比特币的一个重要概念,本质上是一个去中心化的数据库。它是一串使用密码学方法相关联产生的数据块,每一个数据块中包含了一次比特币网络交易信息,用于验证其信息的有效性(防伪)和生成下一个区块,数据存储的每一个节点都会同步复制整个账本,信息透明难以篡改。
凡事需要更加公平,公正,公开的企业行业,都可以用到区块链技术,都可以用使用区块链技术来改造和实现;凡事需要数据存储,保护,授权,交易的企业,都可以用到区块链技术;凡事需要社会化协作,尤其是跨境,基于计算机网络可以完成的社会化分工和协作,都可以用到区块链技术
npmpkg starter
react组件转换成vue组件(2)
react组件转换成vue组件(1)
今天完成了一个 react 组件的 vue 化--vue-lazyload-pic
顺手重新撸了一把 vue
vue 的模版语法写的我实在蛋疼所以直接上了 jsx 语法,也方便双向绑定
方法:
(1): 增加两个插件
yarn add @vue/babel-helper-vue-jsx-merge-props
yarn add @vue/babel-preset-jsx
(2): 在.babelrc文件内做如下修改:
{ |
就可以快乐的使用 jsx 语法了
例子: vue-lazyload-pic
render() { |
上面代码 有个注意点就是
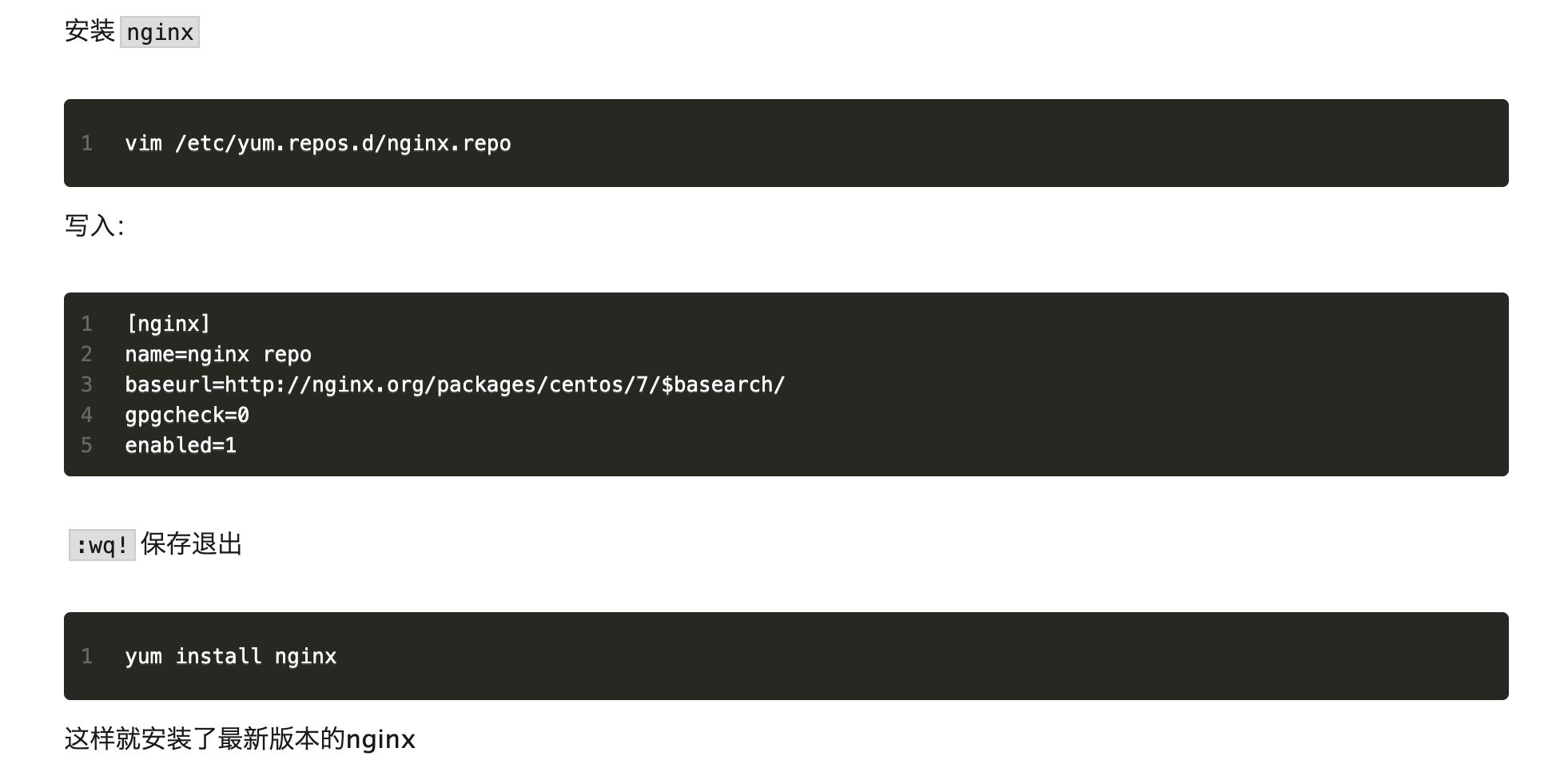
telegram 机器人
js Generator函数小记
generator 函数运行结果释义
遇到yield 表达式,就暂停执行后面的操作,
并将紧跟在yield 后面的那个表达式的值,作为返回的对象的 value 属性值。
下一次调用 next 方法时,再继续往下执行,直到遇到下一个 yield 表达式。
next 方法可以带一个参数,该参数就会被当作上一个 yield 表达式的返回值。
function* generator(x) { |
const fun1 = generator(2); |
react-lazyload-pic
English | 中文
react-lazyload-pic
图片以及图片列表懒加载的react组件
Installation
$ npm install react-lazyload-pic --save |
Usage
方法1 仅针对当前所要展示的大图做完全加载后展示,未完全加载时图片用占位图替代

import { LazyLoadPic } from "react-lazyload-pic"; |
react-slot-machines
react-ripple-button
react-flop
react-flop组件
提供一个小功能翻转卡片功能可作为开奖翻转使用
react-flop
A simple flop component for React
Installation
$ npm install react-flop --save |
Usage
class App extends React.Component { |
Properties
static propTypes = { |
License
MIT