为了避免 js 运算出现如![image.png]() 这种情况
这种情况
推荐使用 decimal.js 这个库来帮助我们处理精度问题
1.首先引入
(1). 标签引入方式 <script src="https://cdn.bootcss.com/decimal.js/10.2.0/decimal.js">
(2). npm intall decimal.js or yarn add decimal.js
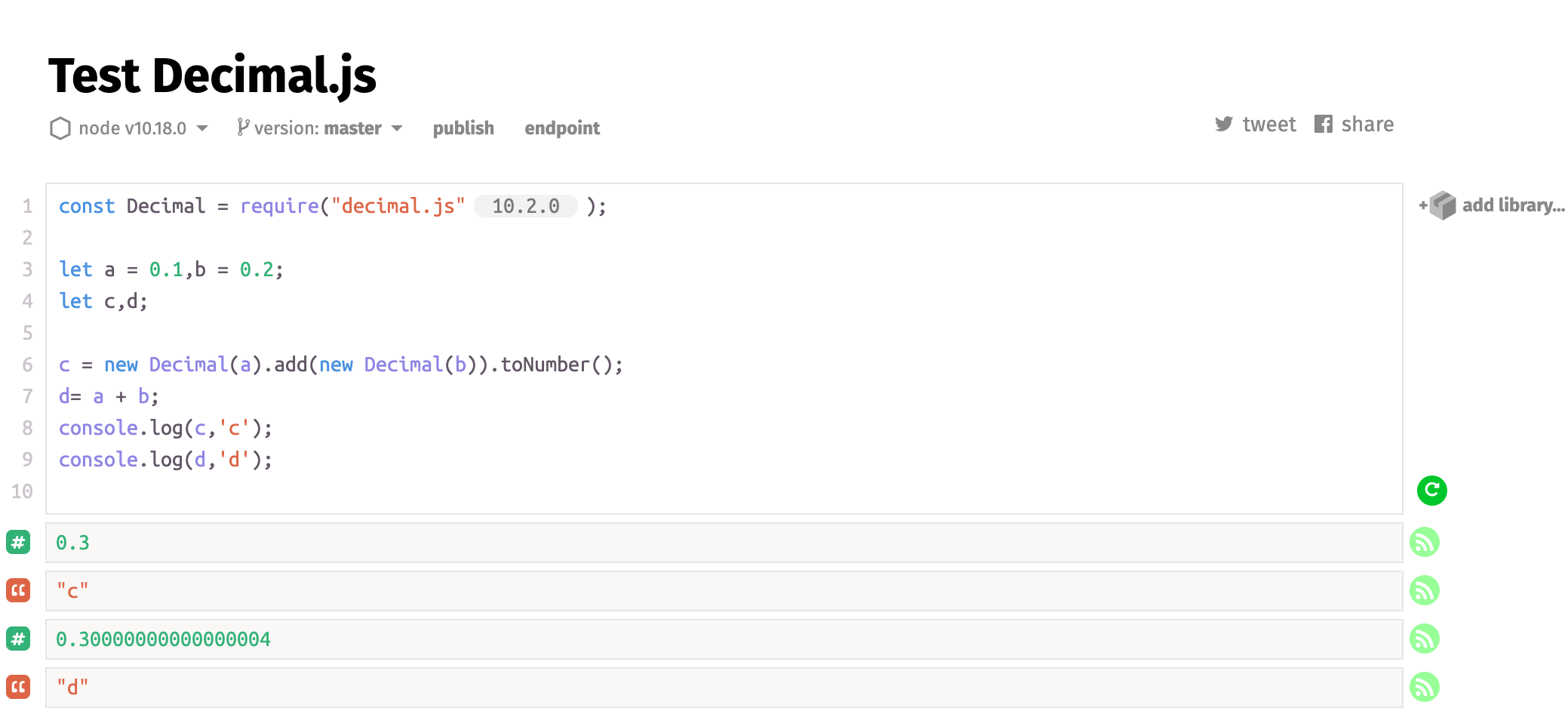
2.使用方式
let a = 0.1,
b = 0.2;
let c;
c = new Decimal(a).add(new Decimal(b)).toNumber();
|
![image.png]()
3.简易封装
import _ from "lodash";
import Decimal from "decimal.js";
const BLANK_CHAR = "-";
const isBlankChar = value => value === BLANK_CHAR;
const isNumericString = value =>
/^[-+]?([0-9]+(\.[0-9]*)?|\.[0-9]+)([eE][-+]?[0-9]+)?$/.test(value);
const isNumericValue = value =>
(hasString(value) && isNumericString(value)) || hasNumber(value);
function hasString(value) {
return _.isString(value) && !_.isEmpty(value);
}
function hasNumber(value) {
return _.isNumber(value) && _.isFinite(value);
}
function getNumberValue(value) {
if (isBlankChar(value)) {
return BLANK_CHAR;
}
return isNumericValue(value) ? value : 0;
}
function generateOperationFnUseDecimalJs(op) {
return (x, y) => {
if (isBlankChar(x) || isBlankChar(y)) {
return BLANK_CHAR;
}
if (op === "div" && getNumberValue(y) === 0) {
return 0;
}
return isNumericValue(x) && isNumericValue(y)
? new Decimal(x)[op](new Decimal(y)).toFixed()
: 0;
};
}
export const DecimalPlus = generateOperationFnUseDecimalJs("plus");
export const DecimalMinus = generateOperationFnUseDecimalJs("minus");
export const DecimalMultiply = generateOperationFnUseDecimalJs("times");
export const DecimalDivide = generateOperationFnUseDecimalJs("div");
DecimalPlus(0.1, 0.2);
DecimalMinus(0.2, 0.1);
DecimalMultiply(0.1, 0.3);
DecimalDivide(0.3, 0.1);
|
 这种情况
这种情况