起因:同样的css区域滚动代码,js加载数百条数据在一个区块滚动。安卓下没问题,ios下呈现这样的效果 ,也就是数据粘在了一起。
,也就是数据粘在了一起。
解决思路: 一开始很懵逼,在mac的Chrome 模拟的iPhone下页面没有任何的问题,但是真机上就是出现了。
刚开始我以为是每条的数据的这个div缺少高度 接着我就补上了高度和line-height,build后发现没有起作用。
接着我就补上了高度和line-height,build后发现没有起作用。
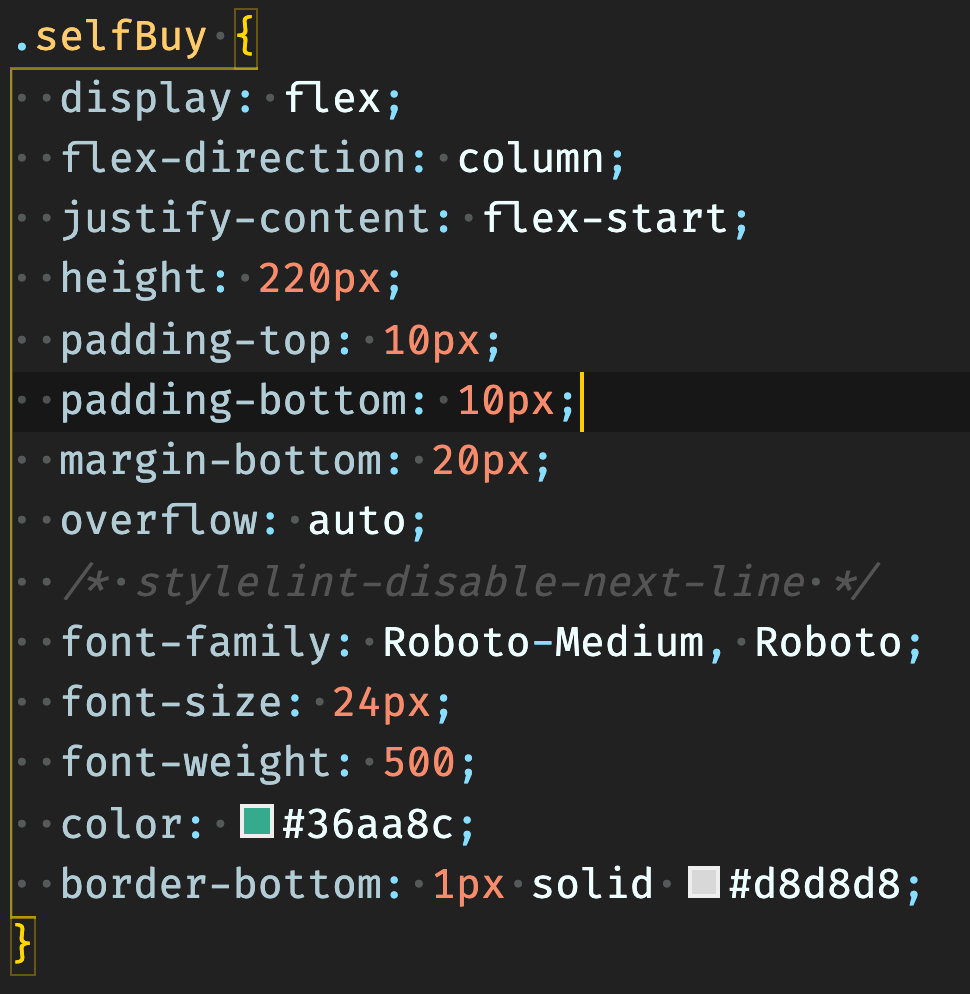
测试反馈说挤在一起的数据没法滚动,那就是意味这几百条数据一次行全部渲染在该区块下。难道是overflow:scroll 没有起到作用吗?不应该呀!父级的样式已经添加了高度的,按照常理就应该要可以进行正常的渲染以及滚动,左猜右想,难道是因为我的父级里写了display:flex以及一些flex布局的相关代码吗? 那我就去了试试吧!
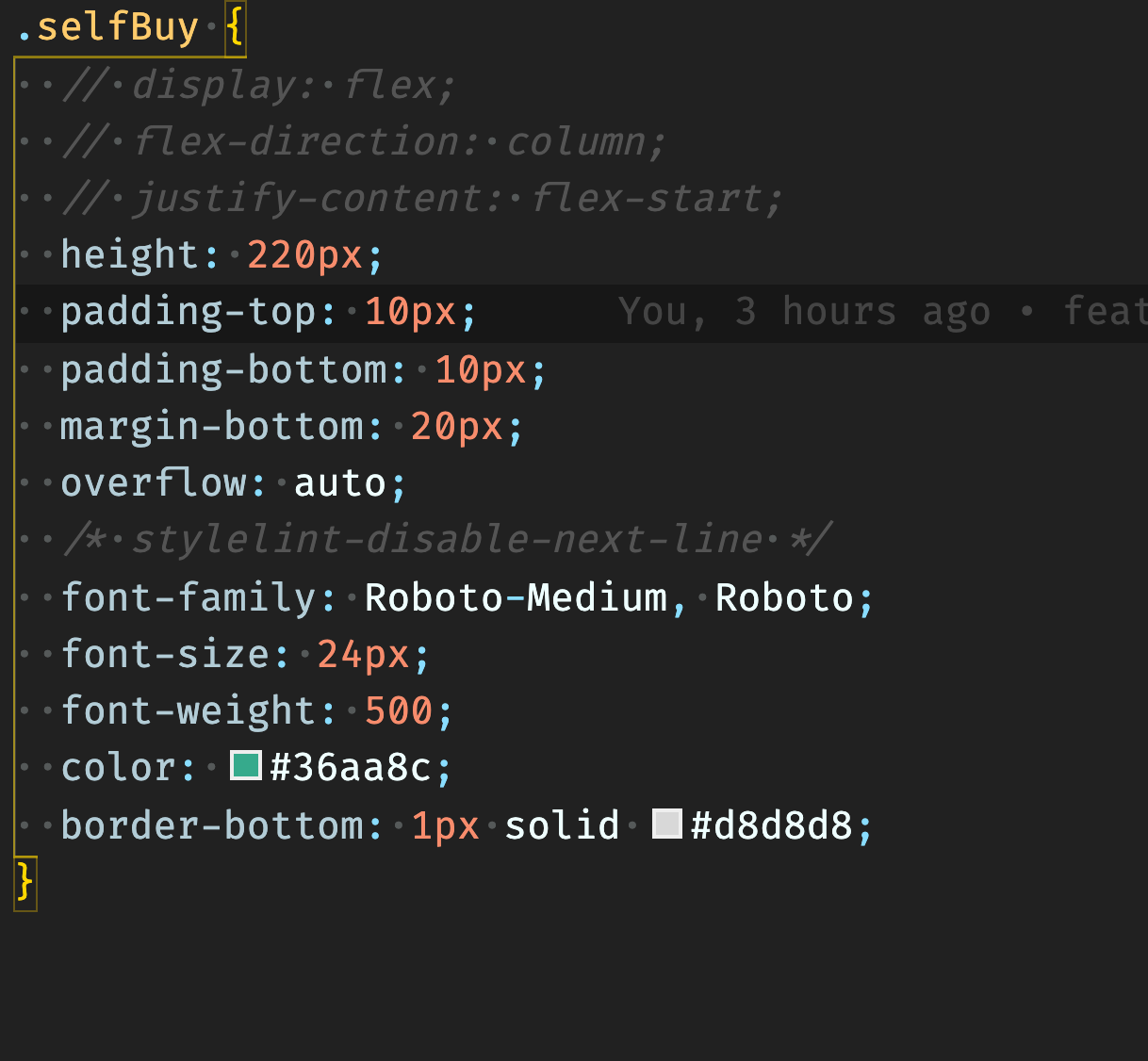
那我就去了试试吧! giao!giao!giao!
giao!giao!giao!  就是因为这样
就是因为这样
