npmpkg-starter-vue
A Vue NPM package starter
为了简化老哥们的生产 npm 包的复杂程度
提供了一个小框架(Vue 版) 打包工具使用bili
还有相应的代码规范规则以及代码提交规范
Installation
1 | $ npm i |
用法
修改
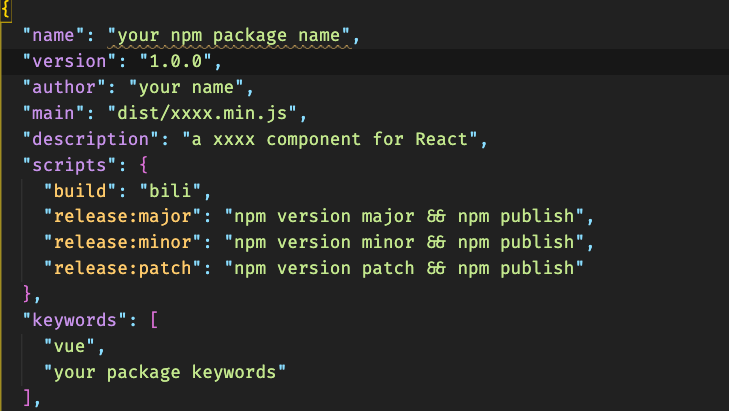
package.json
name,author,main,description,keywords 改为你需要写入的信息
main 为打包出来的文件路口
修改
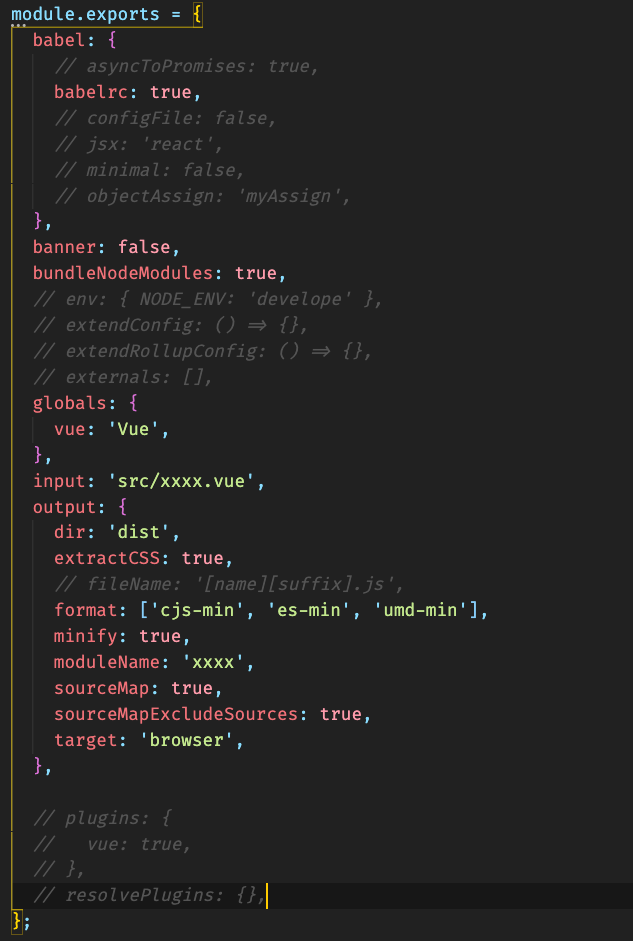
bill.config.js
修改 input 打包入口文件路径src/xxxx.vue为你的文件名字,假如你的组件叫 Websocket 则改为src/Websocket.vue
修改 moduleName 模块名字 xxxx 为你的文件模块名字 例如:moduleName: 'Websocket'extractCSS为打包出来的 js 文件是否要包含 css 也就是不单独派生出 css 文件babel这边默认已经给 vue 配置了 jsx 语法 已打开了babelrc: true,.babelrc文件可编写自己的所需
README.md 文件写入自己的组件介绍以及 LICENSE 文件替换
书写规范的
.editorconfig代码规范的.prettierrc以及.eslintrc文件可以根据自己的项目需要自己修改 这些都需要 vs code 或者你使用的编辑器下载相关的插件才会生效
yarn build执行代码编译打包生成 dist 文件夹以及代码源文件
代码编写完 git 上传时 commit 填写规则
type(path): xxxx
type 必须为其中之一[build, chore, ci, docs, feat, fix, improvement, perf, refactor, revert, style, test]path为修改文件的路径例如 src,package 之类xxxx 为本次修改提交
默认你已经注册过 npm 账号 在发布前最好去 npm 里输入自己要发布的包名检查下是否已有相同的包 npm 的包名都是唯一的 在终端执行
npm publish命令即可推送 npm 包(注意 package.json 的 version 版本号)
大部分的 publish 失败都是包名重复
小修改小补丁已经 bugfix 可以使用npm version patch && npm publish或相应脚本的代码npm run release:patch
小升级使用npm version minor && npm publish或npm run release:minor
大升级使用npm version major && npm publish或npm run release:major
npmpkg-start-react
a React NPM package starter
为了简化老哥们的生产 npm 包的复杂程度
提供了一个小框架(React 版本) 打包工具使用bili
还有相应的代码规范规则以及代码提交规范
Installation
1 | $ npm i |
用法
修改
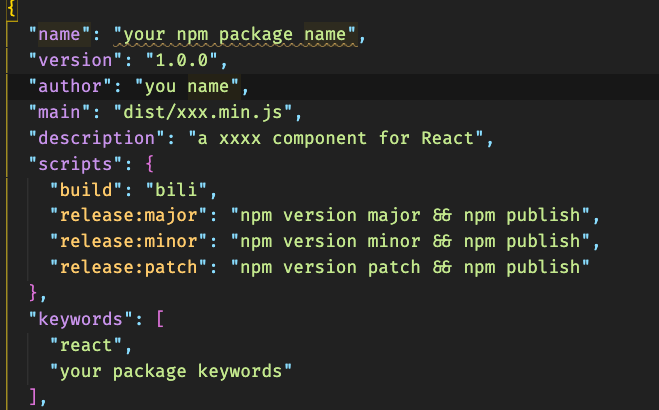
package.json
name,author,main,description,keywords 改为你需要写入的信息
main 为打包出来的文件路口
修改
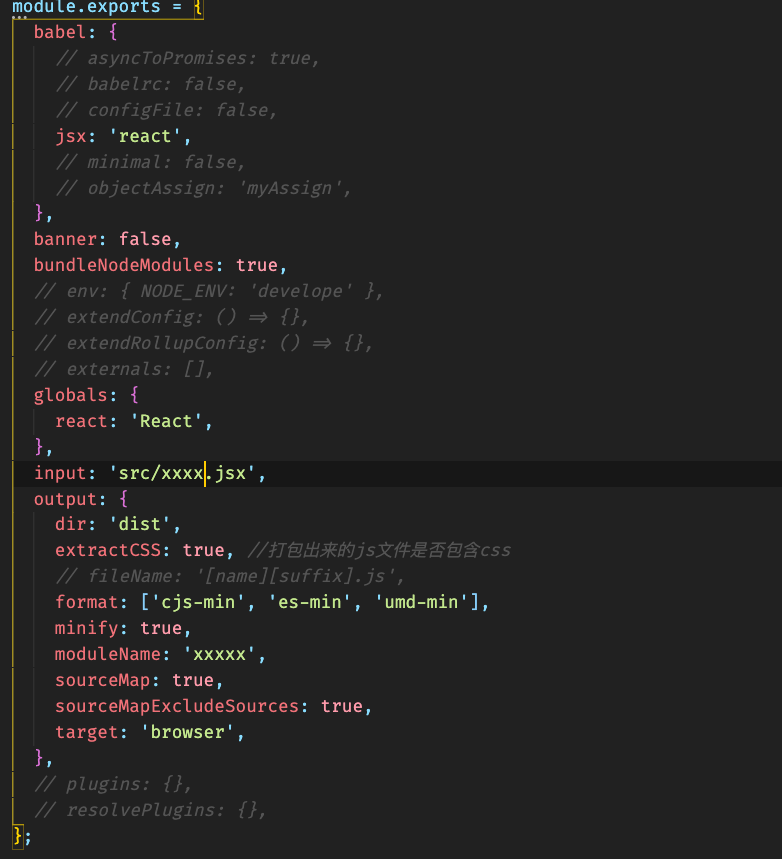
bill.config.js
修改 input 打包入口文件路径src/xxxx.jsx为你的文件名字,假如你的组件叫 Websocket 则改为src/Websocket.jsx
修改 moduleName 模块名字 xxxx 为你的文件模块名字 例如:moduleName: 'Websocket'extractCSS为打包出来的 js 文件是否要包含 css 也就是不单独派生出 css 文件babel这边默认已经配置了 jsx 语法 如果有自己的需求可以打开babelrc: true, 自己添加.babelrc文件编写自己的所需
