English | 中文
react-lazyload-pic
图片以及图片列表懒加载的react组件
Installation
1 | $ npm install react-lazyload-pic --save |
Usage
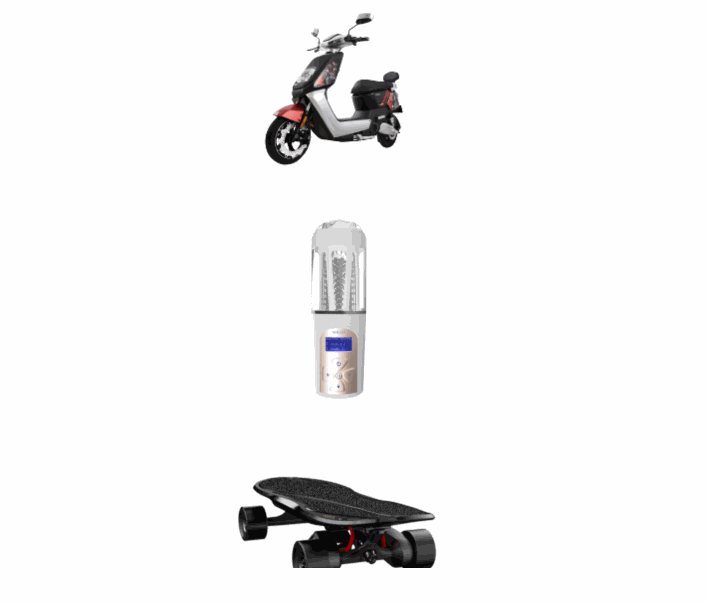
方法1 仅针对当前所要展示的大图做完全加载后展示,未完全加载时图片用占位图替代

1 | import { LazyLoadPic } from "react-lazyload-pic"; |
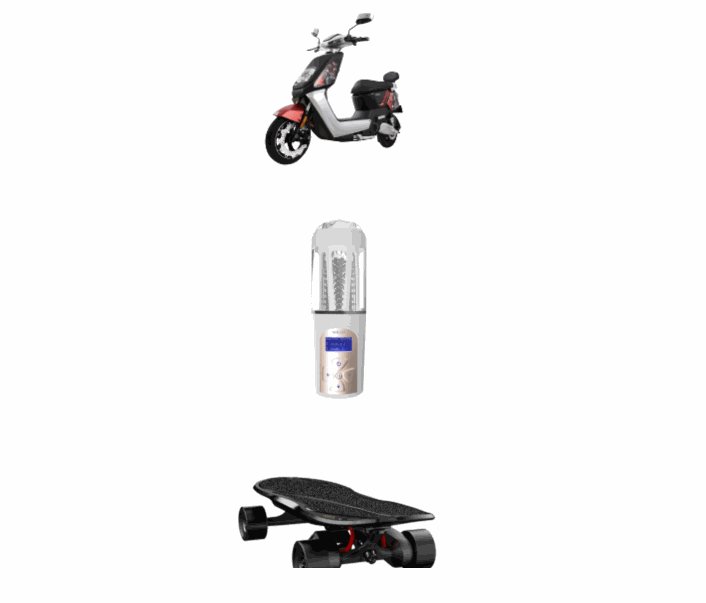
方法2 懒加载图片列表,当图片加载才会被显示在列表内
1 | import { LazyLoadPic } from "react-lazyload-pic"; |
Properties
1 | //方法1 |
License
MIT
