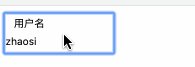
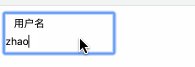
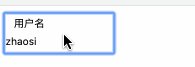
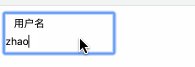
碰到项目需要给输入框一个小效果类似这个

大概思路将label绝对定位到input输入框内,点击input框后用transform将label缩小并上移
欢迎去npm下载使用插件 react-float-input 😊
1 | $ yarn add react-float-input |
react dom结构
1 | return ( |
css 核心代码
1 | .input { |
有兴趣可以尝试下 吼吼吼。。。
碰到项目需要给输入框一个小效果类似这个

大概思路将label绝对定位到input输入框内,点击input框后用transform将label缩小并上移
欢迎去npm下载使用插件 react-float-input 😊
1 | $ yarn add react-float-input |
react dom结构
1 | return ( |
css 核心代码
1 | .input { |
有兴趣可以尝试下 吼吼吼。。。
